CI/CD for React.js
With Buddy, you can create a pipeline that builds, tests, and deploys React applications on a push to Git. The configuration is super simple and takes 10 to 15 minutes.
Image loading...
1. Create a new project
Go to Projects and click Create new project. Select your Git hosting provider (Buddy, GitHub, Bitbucket, GitLab, or Private Server) and enter your project name.
Image loading...
2. Add a new pipeline
Navigate to Pipelines and click New pipeline. In the form, configure the following:
- Name - Enter a descriptive name for your pipeline (e.g., "Deploy to production")
- ID - Optional identifier for the pipeline
- CPU - Select architecture: x64 or ARM64
- Resources per pipeline run - Choose resource allocation (default: Workspace default)
- Definition Location - Optionally check "Store configuration in a Git repository" to use YAML files
Click Add pipeline to create it.
Image loading...
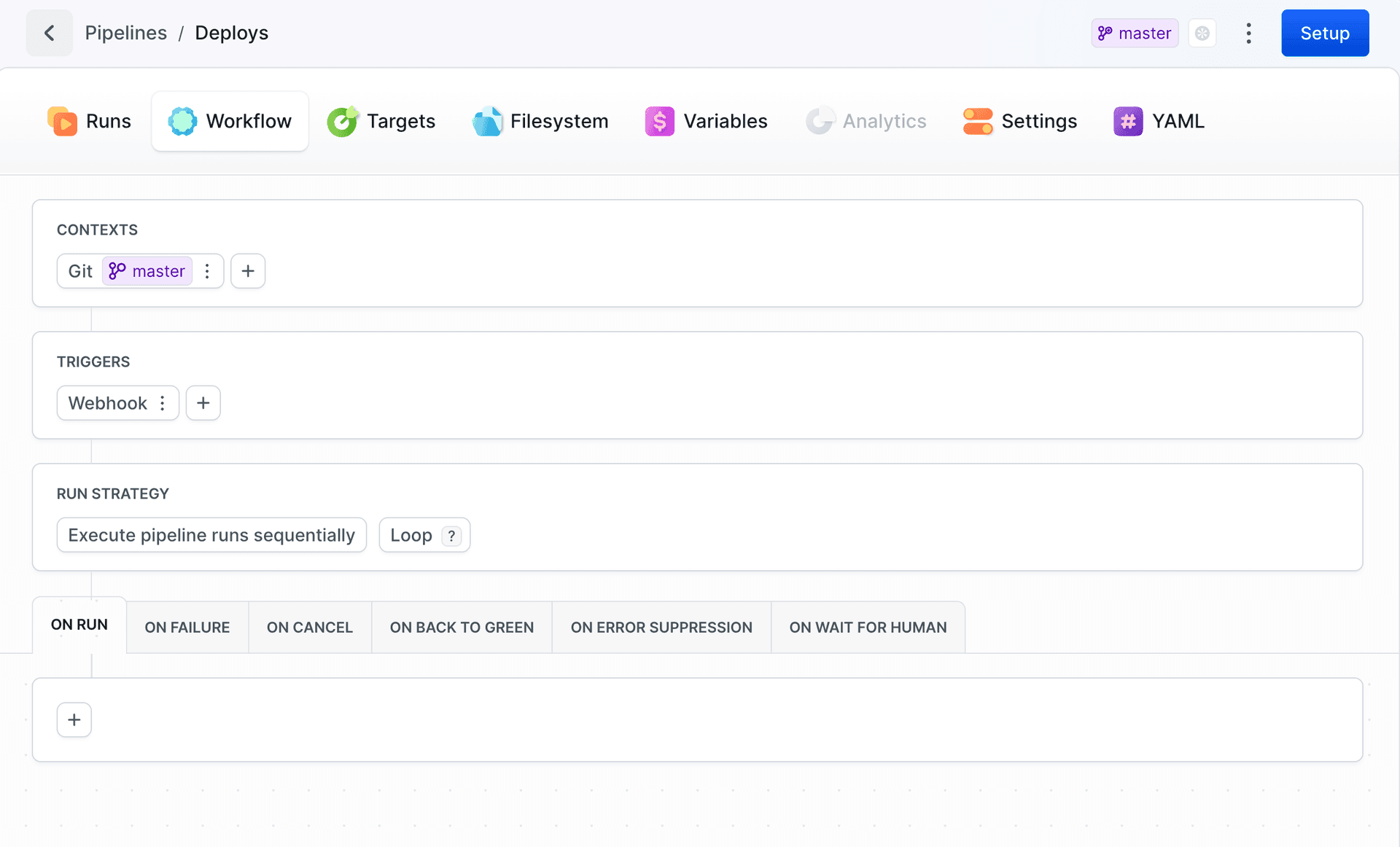
3. Configure workflow: contexts and triggers
After creating the pipeline, go to the Workflow tab to configure:
Image loading...
Contexts - Click
+to add Git branch/tag context or Environment. See Contexts.Triggers - Click
+to add Git events, Schedule, or Webhook. See Workflow Configuration.
4. Add actions
Buddy lets you choose from dozens of predefined actions. In this example, we'll add 4 actions that will perform the following tasks:
- Build and test React app: download dependencies (npm, yarn, etc.), run tests, compile assets (npm tasks, webpack, etc.)
- Upload code to server together with compiled assets
- Restart application
- Send notification to Slack
4.1 Build your React application
Look up and click Node.js on the action list to add it to the pipeline:
Image loading...
The Run tab lets you determine the commands to execute. The default commands are:
bashnpm install npm test npm run build$$$
Image loading...

4.1.2 Node version
You can change the version of Node and install missing packages & tools in the runtime environment tab:
Image loading...
4.2 Deploy application to server
The compiled application needs to be uploaded to the server. Head to the Deploy tab and select your upload action (Transfer in our case, where you can choose SFTP Target):
Image loading...
When adding the action you can choose what and where should be uploaded:
Image loading...
4.3 Restart application
Once the app is deployed, you can run additional commands on your server with the SSH action:
Image loading...
Enter the commands to execute in Run CMDs and configure authentication details in the Target tab:
Image loading...
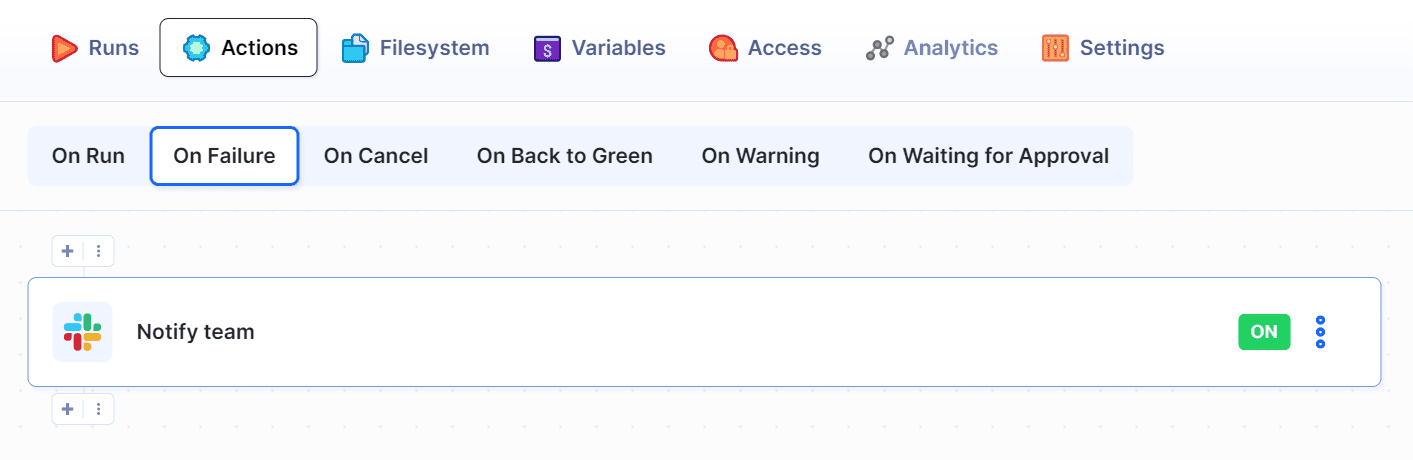
4.4 Send notification to Slack
You can configure Buddy to send your team a message after the deployment. In this example we'll use Slack:
Image loading...

5. Summary
Congratulations! You have just automated your entire delivery process. Make a push to the selected branch and watch Buddy fetch, build, and deploy your project. With Continuous Delivery applied, you can now focus on what's really important: developing awesome apps! 🔥
Last modified on Nov 20, 2025