Building a Web App with Angular and Bootstrap
In this tutorial, we'll learn by example how to build a web application from scratch using Angular 11 and Bootstrap 4.
Before getting started you'll need to have the following prerequisites:
- Knowledge of JavaScript,
- Familiarity with TypeScript (classes and decorators)
- Node.js and npm installed on your development machine
We'll be building a simple application that fetches data from a third-party REST API that allows you to search for articles mentioning the term "DevOps" on the web.
We'll use Angular HttpClient to fetch data from the API and we'll display them on our application UI using Bootstrap components like cards, and CSS Grid.
In the next section, we’ll learn how to create a new Angular 11 app using the Angular CLI, then we’ll integrate Bootstrap 4.
Installing Angular CLI and Creating a Project
Before creating our project, let’s start by installing Angular CLI, which is the official tool for initializing Angular projects.
As a prerequisite, you must have Node.js and npm (Node package manager) installed on your system to install and use Angular CLI. If that’s not the case, you can install Node.js using one of the following methods:
- Get the appropriate installer for your operating system from the official website.
- Use the official package manager for your system.
- Use a Node version manager such as NVM which will allow you to manage multiple versions of Node on your development machine. This will also allow you to install packages globally on your system without sudo on Linux and macOS or administrator access on Windows.
Now, open a new command-line interface and execute the following command:
bash$ npm install -g @angular/cli$
Note: If your system demands that you prepend sudo to your command in macOS or Linux systems, or use a Command prompt with administrator access in Windows to install Angular CLI globally, you simply need to fix your npm permissions. Please refer to the official npm website for instructions, or simply, as we previously recommended, install a version manager like NVM which takes care of all of the required configurations.
The previous command will install angular/cli v11.2.6 (the current version at the time of this writing).
Next, let’s create a new Angular 11 project using the following command:
bash$ ng new angularbsapp$
You’ll be prompted for the following information:
- Do you want to enforce stricter type checking and stricter bundle budgets in the workspace? This setting helps improve maintainability and catch bugs ahead of time. Type N and press Enter.
- Would you like to add Angular routing? (y/N) y.
- Which stylesheet format would you like to use? (Use arrow keys), pick CSS.
Next, simply wait for the Angular CLI to generate your project’s files and install the required dependencies from the npm registry. After that, navigate to your project’s directory and run the development server using the following commands:
bash$ cd angularbsapp $ ng serve$$
Angular live development server is listening on localhost:4200, open your browser on http://localhost:4200/ to see your application running!
Integrate Bootstrap with Angular
There are many ways to add Bootstrap to Angular. In our example, we'll install bootstrap from npm and include it in the angular.json file of our project.
Head back to your terminal and run the following commands from the root of your project's folder:
bash$ npm install bootstrap $ npm install jquery$$
Next, you need to include the CSS stylesheet and JavaScript files of both jQuery and Bootstrap in the angular.json file as follows:
json"styles": [ "./node_modules/bootstrap/dist/css/bootstrap.css", "src/styles.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ]
Now, let's style our app component with Bootstrap. Simply open the src/app/app.component.html file and update it as follows:
html<div class="container"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">DevOps news <small class="text-muted"> your source of news about DevOps! </small> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> </nav> <div class="jumbotron"> <h1 class="display-4">Hello, dev!</h1> <p class="lead"> Read daily news and articles about DevOps! </p> <hr class="my-4"> <hr class="my-4"> </div> <router-outlet></router-outlet> </div>
We created a container div then added a Bootstrap navbar for displaying the top navigation bar. Next, we added a Jumbotron component which is a component for showcasing hero unit style content.
We placed the router outlet, inside the container area and below the jumbotron. This is where the Angular router will render the matched component(s).
Fetching Data from an API
Now, let's create an Angular service for fetching data from the news API.
Head back to your terminal and run the following command:
bashng g service data$
Next, open the src/app/data.service.ts file and update it as follows:
tsimport { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class DataService { API_KEY = 'e40d07f00b094602953cc3bf8537477e'; constructor(private httpClient: HttpClient) { } getNews(){ return this.httpClient.get(`https://newsapi.org/v2/everything?q=DevOps&sortBy=popularity&apiKey=${this.API_KEY}`); } }
We imported Angular HttpClient and inject it in the service constructor as httpClient. Next, we defined an API_KEY variable to store our news API key then finally defined a getNews() method that sends a GET request to the news API using the get() method of HttpClient for fetching the latest articles mentioning the "DevOps" term on the web sorted by popularity.
Before this works, you should also import the Http Client Module inside the application module, so open the src/app/app.module.ts file and update it as follows:
tsimport { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, HttpClientModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
We simply added HttpClientModule inside the imports array of the module decorator.
Next, let's create another Angular component where we will display our news data. Head back to your terminal and run the following command:
bash$ ng g component home$
Next, open the src/app/app-routing.module.ts file and update it as follows:
tsimport { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ { path:"", component: HomeComponent } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
We imported the home component and created an empty-path route to match the empty path with the home component so users will see the home component when they visit our application.
Next, open the src/app/home/home.component.ts file and update it as follows:
tsimport { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-home', templateUrl: './home.component.html', styleUrls: ['./home.component.css'] }) export class HomeComponent implements OnInit { data: any[]; constructor(public dataService : DataService) {} ngOnInit(): void { this.dataService.getNews().subscribe((data)=>{ console.log(data); this.data = data['articles']; }); } }
We first imported our data service and injected it as dataService via the component's constructor, next we defined a data array where we can put our fetched articles.
Finally, we invoked the getNews() method of our data service inside the ngOnInit event which gets called when the component is rendered. We subscribed to the returned RxJS Observable and we assigned the fetched articles to our data array.
Next, open the src/app/home/home.component.html file and update it as follows:
html<div class="container"> <div *ngFor="let item of data" class="card"> <img class="card-img-top" src="{{item.urlToImage}}"> <div class="card-body"> <h5 class="card-title"> {{item.title}} </h5> <p class="card-text"> {{item.description}} </p> <a href="{{item.url}}" large>Read full article</a> </div> </div> </div>
We used the Angular ngFor directive to iterate over the data array defined in the component's class and displayed each item as a Bootstrap Card.
Next, open the src/app/home/home.component.css file and update it as follows:
css.container { display: grid; grid-template-columns: repeat(auto-fill, minmax(305px, 1fr)); grid-gap: 15px; } .container > .card img { max-width: 100%; }
We used CSS Grid to create a grid of Bootstrap cards for displaying the fetched articles. Using the display:grid property we transform the container div to a grid.
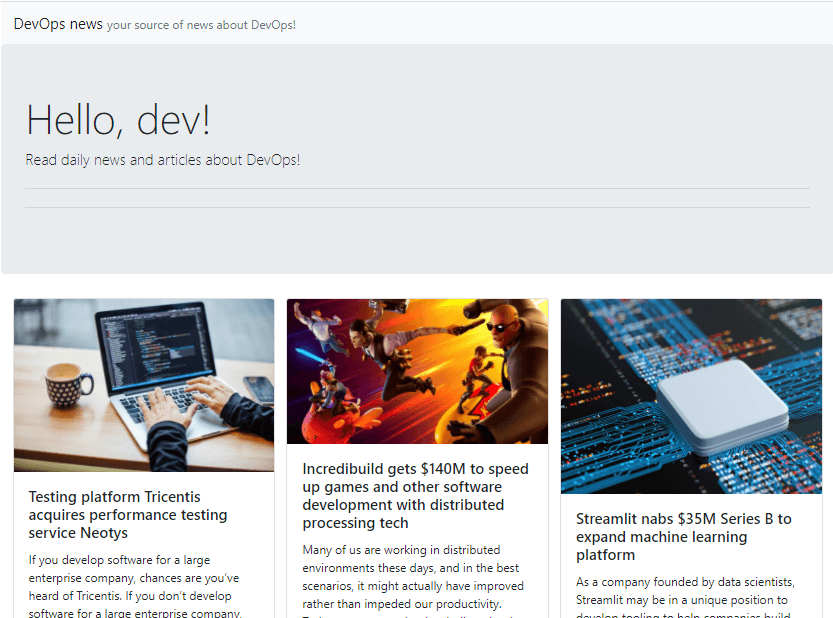
This is a screenshot of our application at this point:
Image loading...
Conclusion
Throughout this tutorial, we learned how to integrate Bootstrap with Angular by creating a simple application that uses an external third-party API to fetch data. We used Bootstrap components such as jumbotron, header and cards to build the user interface.
We have also learned about the basics of Angular development such as initializing projects with Angular CLI, generating components and services, and connecting them via dependency injection.
You can find the code source of this demo in this GitHub repository.