Technology
Buddy's open architecture allows you to stay ahead of the game by easily adopting the newest in the web development technology.
An intuitive and hassle-free way of introducing CI/CD to your React workflow.
14-day Premium Trial. Continue for free after the trial. Upgrade when ready.

Customize build commands to adjust the tasks to perform
vendors/ or node_modules/ are cached by default
Check your code for errors on every pipeline execution

Automate deployment to any type of server. Use dedicated IaaS integrations (AWS, Google, Azure), or write your own script (Ansible, Puppet, custom shell)
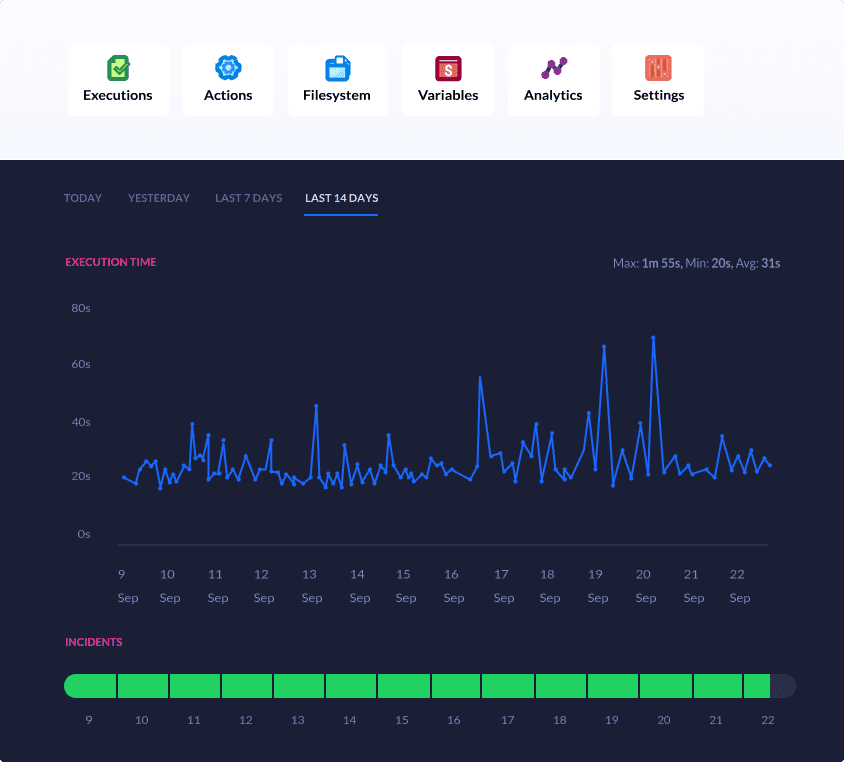
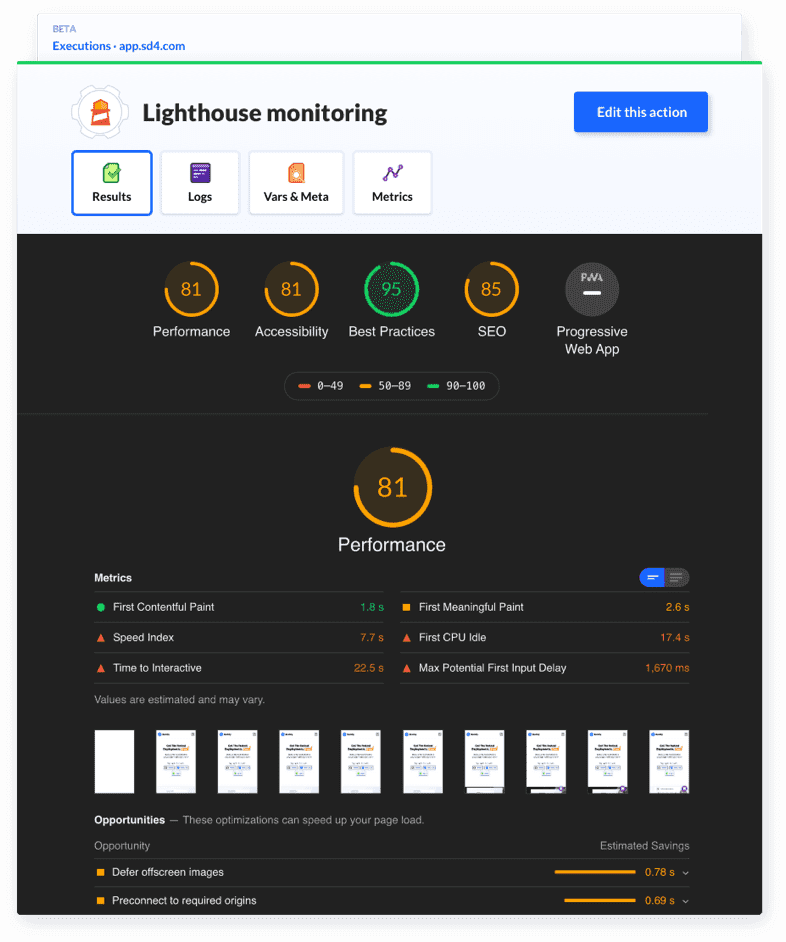
Check the health and performance of your apps before after the release.

Send messages to Slack, MS Teams, Telegram, or your mobile in case of emergency

Synchronize with 3-rd party monitoring services like New Relic, Sentry, and Datadog to detect anomalies and performance spikes
“I tried all CI/CD tools out there and Buddy is so easy and intuitive that all other projects should be ashamed of themselves for making this simple process so complex.”
Goran Tepšić
Chief Technology Officer at @Four Dots
“I love the user experience. Everything is so simple to understand and set up. The learning curve is way lower than in other tools. Just try it! It's free to try out and you'll fall in love with how easy to use it is.”
Brecht V.
CEO
“Buddy is the easiest CI/CD solution I could find. With a few clicks, you can create a deployment pipeline easily. There is a lot of built-in actions that connect with many services.”
Raphaël G.
Web Developer
“I love how Buddy streamlines the DevOps work for any project I have. The building process is easy, and the publishing side for my apps went as smooth as it could, way easier than I expected. I highly recommend it.”
Brian L.
Developer
Buddy's open architecture allows you to stay ahead of the game by easily adopting the newest in the web development technology.

Buddy removes the friction between the developer and the tool with fully visualized pipelines and super-easy configuration.
Buddy's raw infrastructure power combined with fine-tuned deployment and caching mechanisms let you release more software in shorter time.
Check out these resources




Buddy provides a forever-free account. You can upgrade when needed.
Unlimited Delivery Pipelines
High-performance Build Environment
Easy configuration via GUI & YAML
First-class Docker support
Continuous Deployment for GitHub, GitLab, Bitbucket, and more